WPF-布局
1.简介
又称容器,面板。
在WPF中是最基础也是最重要的一环,它直接决定你界面的样子。掌握熟练度决定它的美观度和可交互性。
WPF与JavaSwing的布局(容器)有相似之处但又不完全相同。
WPF的面板主要有6个:
Grid(网格面板)
StackPanel(栈面板)
Canvas(画布)
WrapPanel(环绕面板)
DockPanel(停靠面板)
UniformGrid(均布网格)
其中前三个最为常用。
2. Gird 布局
可以理解为一个表格,类似于HTML中的Table标签。
它是由行和列组成。
2.1 标签
<Grid></Grid>
该标签对内写入表格内容<Grid.RowDefinitions>
该标签内写入<RowDefinition></RowDefinition>标签对
用于定义Gird布局中有几行<Grid.ColumnDefinitions>
该标签内写入<ColumnDefinition></ColumnDefinition>标签对
用于定义Gird布局中有几列
2.2 属性
Grid.Column
当前元素在Gird布局中的第几列Grid.Row
当前元素在Gird布局中的第几行都从0开始数,且该属性写在元素标签内
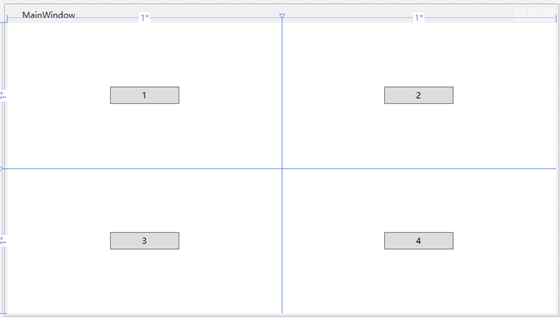
2.3 案例
1 | |
以上代码的效果是:

3 StackPanel 布局
是一个可以将自身内容横向或纵向排列的容器。
3.1 标签
<StackPanel></StackPanel>
该标签对内写入容器内容
3.2 属性
Orientation
指定布局的排列方式:Vertical(垂直)【默认】
Horizontal(水平)
默认情况下:
水平排列时,每个元素都与面板一样高;
垂直排列时,每个元素都与面板一样宽。
如果包含的元素超过了面板空间,它只会截断多出的内容。
元素的Margin属性用于使元素之间产生一定得间隔,当元素空间大于其内容的空间时,剩余空间将由HorizontalAlignment和 VerticalAlignment属性来决定如何分配。
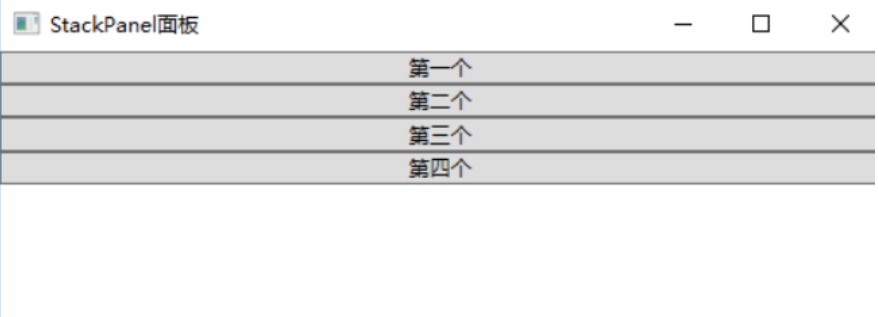
3.3 案例
垂直排列:
1 | |

水平排列:
1 | |

4. WrapPanel 布局
WrapPanel面板以一行或者一列的形式来布置控件,当一行(列)放满之后自动转到下一行(列)。
除了自动换行外,基本与StackPanel相同
4.1 标签
<WrapPanel></WrapPanel>
该标签对内写入容器内容
4.2 属性
Orientation
指定布局的排列方式:Vertical(垂直)【默认】
Horizontal(水平)
5 Canvas 布局
它比较特殊。它属于“任意布局”的一种概念,就是你拖控件到UI上的时候你把它放在哪里它就在那里了。
5.1 标签
<Canvas></Canvas>
该标签对内写入容器内容
5.2 属性
- Canvas.Top
设置元素距Canvas顶部的距离 - Canvas.Bottom
设置元素距Canvas底部的距离 - Canvas.Left
设置元素距Canvas左边界的距离 - Canvas.Right
设置元素距Canvas右边界的距离
当同时设置left和right,top和bottom,以left和top为准
5.3 案例
1 | |